Proven Ways to Send HTML Email with Gmail
Gmail has over 1.8 billion accounts worldwide and the number keeps growing. You’re probably one of them and so am I, my team, and probably the majority of Mailtrap users too. Gmail has gone through a lot of changes since it was first tested in 2004. One of them was about simplifying the compose window and removing the good old HTML editor. It doesn’t mean, however, that HTML is no longer supported by Google – it’s just a bit trickier to send HTML email from Gmail. Let’s see how it works.
Why import HTML into Gmail in the first place?
Gmail offers a WYSIWYG editor (What You See Is What You Get) by default, which is perfectly sufficient for nearly any communication. You can choose from a number of fonts, colours and sizes, align a copy, add bullet points or indentations, and even insert images or emojis.
Things get tough, though, when you need to use your company branding or other more complex formatting, not available in the default editor. Inserting a logo or banner is doable. You can hire a professional, or there is an easier and more affordable way – to use one of the logo maker tools available. For instance, you can check the functionality and features of Designhill Logo Maker, Zyro, or any other you would prefer.
But can you align those visuals properly with a text and make sure they look fine on any screen size? Probably not from the client itself.
In such situations, you need to rely on external tools or write your own HTML and insert it into a compose window.
Importing HTML into Gmail
If you were to simply copy the HTML code and paste it into the Gmail’s compose window, the receiver would only receive the very same raw HTML. In other words, Gmail wouldn’t render it in any way. If you’re exchanging emails with a fellow web developer, they may actually appreciate such an innovative way of communication. Most people won’t though. That’s why you need to use a simple workaround to insert HTML.
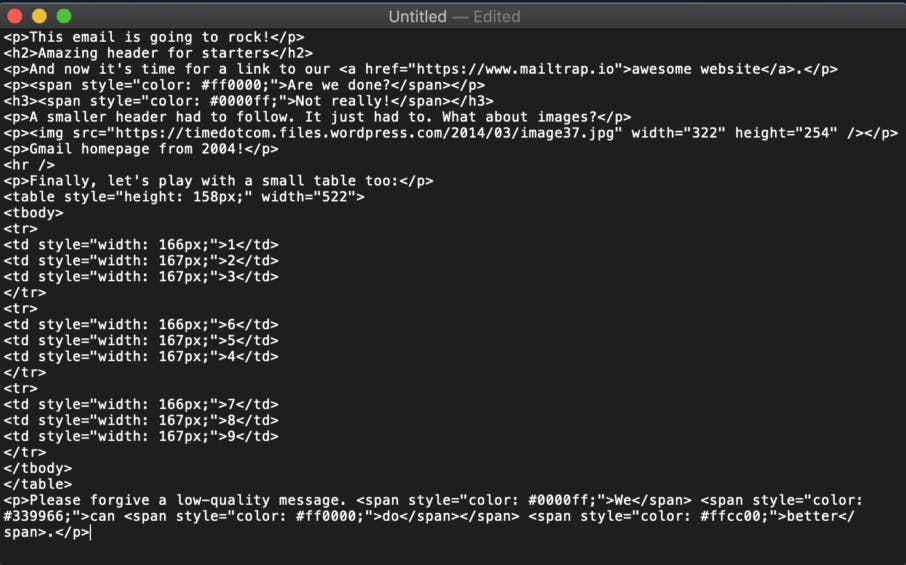
Outside of Gmail, compose HTML code and save it as an .html file on your drive. Make sure your editor saves files as plain text, without any additional formatting. It also cannot add .txt or any other extensions to the file name, otherwise the code won’t be rendered properly. Mac’s TextEdit, for example, needs a few tweaks to work with HTML as expected. Here’s our sample, rather poor quality code:

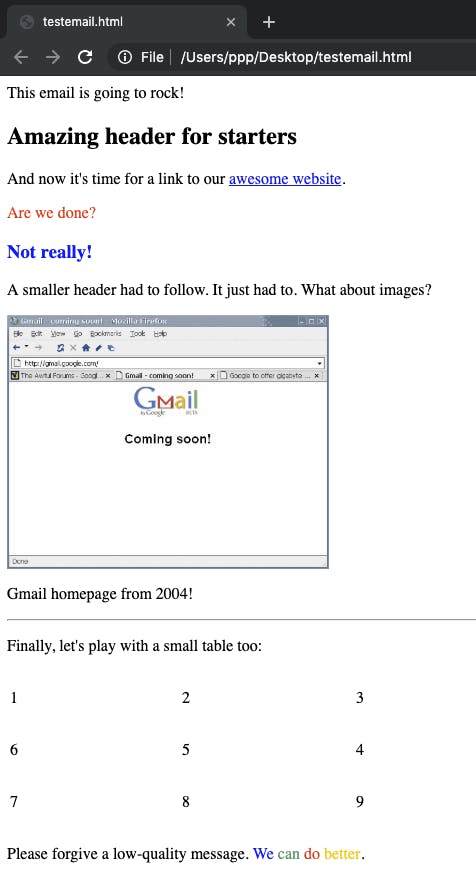
Right-click on the file and open it with a browser of your choice. It should render as expected. If you see raw HTML, double check if the file was saved properly and your editor relies on plain text.

Copy the entire content of a page, either with Ctrl+A (Windows) / Cmd+A (Mac) or just use a mouse or a trackpad. Then, insert it into your Gmail’s compose window and send!

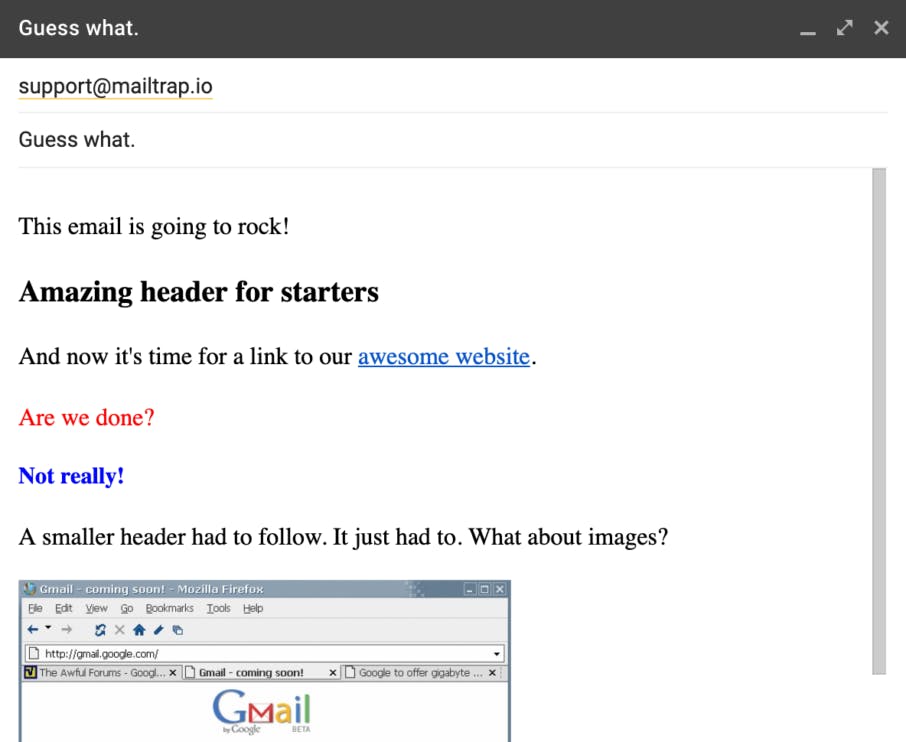
The email should arrive in exactly the same shape as it was last seen leaving your inbox.
What to pay attention to when writing an HTML email
Although HTML is a really simple framework, there are several features/limitations of Gmail that you need to be aware of. Here are the main ones:
Images need to be hosted online and available publicly
Instead, images need to be uploaded elsewhere on the Internet, and referenced with a link in the code.
If possible, store images on your own server or use Google Drive (or other similar service). When uploading to the latter, make sure the link is public, not private (trying to access it in the incognito mode should do the job). When uploading to popular image sharing services such as Imgur or Tinypic, make sure you obtain a direct link to the image, not to a folder where it’s stored.
External style sheets won’t work
Gmail doesn’t offer support for external styles. You can, however, utilize embedded CSS as well as Inline styles. A good responsive email typically consists of a fair share of Inline CSS, used mainly to maintain proper structure and styling of a message. Embedded CSS is used to add CSS Reset Styles and rules required to make an email responsive.
You can’t use web fonts
Gmail doesn’t let you utilize any web fonts and there’s no way to import them into your HTML. You’ll need to use one of the available fonts in your emails.

Utilizing HTML editors
Is it really necessary to write an entire HTML code from scratch or to test how it looks on different screens? No. There’s an abundance of free and paid email editors available both online and for download.
More sophisticated tools come with dozens of templates perfect for any occasion. You pick the right one, adjust it to your needs, and preview and download the entire HTML code. Then you follow the instructions above to send it with Gmail or use any other client or email service provider (ESP) like eSputnik, GetResponse etc. Most of these tools run on a freemium model, letting you try some basic templates for free and charging you for more advanced ones.
Some of these platforms also offer responsive HTML email templates that will look great whether a receiver reads them on a laptop, 292-inch TV or a smartphone. If the budget allows, we strongly recommend picking one of responsive templates, as well as trying out those design, logo, and banner maker tools that we mentioned at the beginning. It’s a good way to ensure a better user experience.
By the way, we’ve recently covered the 10 best HTML email editors on our blog to help make the choice easier. Check them out here.
There are also many basic tools that will simply preview whatever you insert. They’re more suitable if you’re writing a new code or reusing an old one and need a quick way to preview. These tools are typically free and sometimes don’t even require a sign up.
How to test your HTML emails
By now, your email is likely composed and ready to be sent. Are you done, though? We think not. Before you press the ‘send’ button, you might want to test each template in several clients and on several screen sizes. You might be surprised how some platforms will render your carefully-crafted message.
You could send such emails to various email accounts of yours or to your coworkers/friends. Alternatively, you could automate this process by incorporating a tool like Mailtrap. One of its functions is previewing how an email would look in a browser. You can resize the screen and preview your message as though it were delivered to a mobile phone or tablet. You’ll immediately spot if something renders incorrectly. Even if everything looks fine, Mailtrap checks the code behind an email and lets you know right away which elements can cause a problem and which email client will most likely be affected.

Finally, you can check each message against common spam filters and improve it based on the provided suggestions. Mailtrap also checks your domain against the most common blacklists to make sure there won’t be any issues with deliverability.
Final words
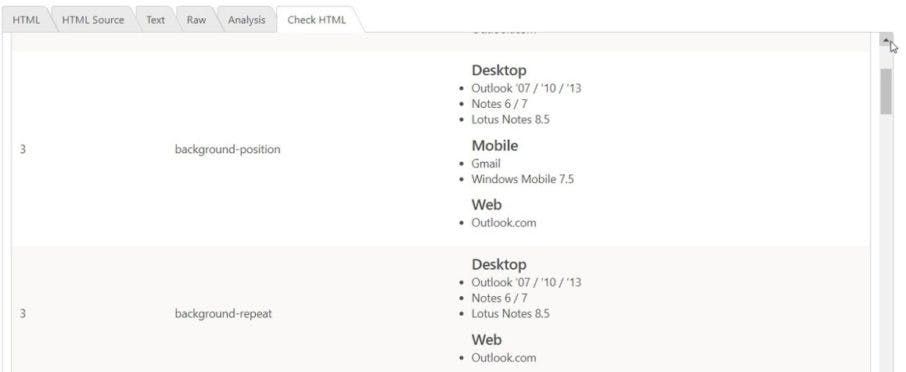
As you can see, sending HTML emails via Gmail isn’t difficult at all. The only tricky part can be displaying them properly in the vast array of browsers and email clients. However, with a bit of practice and the appropriate toolset, it shouldn’t be a problem. To validate everything works smoothly, use Mailtrap’s latest feature – HTML email checker to see how Gmail, Outlook, Apple Mail will treat your emails.
We hope this article made sending HTML emails with Gmail easier. Click here to see the original post on Mailtrap Blog.